Cómo mejorar la velocidad de página web
Todos tenemos clara la importancia de que nuestra web tenga una velocidad de carga lo mejor posible.
No es tan solo por que a Google le gusta, es importante, porque no todos tenemos en todo momento un buen ancho de banda que nos permita descargar páginas lentas, en muchas ocasiones, estamos descargando algo, o compartiendo Internet, o simplemente por que no tenemos muy buena cobertura de datos, lo que hace que si ese usuario llega a nuestra página, y esta no carga de forma ágil, cierre el navegador, busque de nuevo y vaya a parar a otra página.
Esto es muy peligroso, no si te pasa una vez, pero si es una costumbre, Google decidirá que si da ese resultado la gente cierra y busca de nuevo, lo que hará que bajes posiciones en el SERP.
De esta forma, la velocidad de carga de una web es muy importante para el SEO.
Es importantísimo en un buen informe de SEO
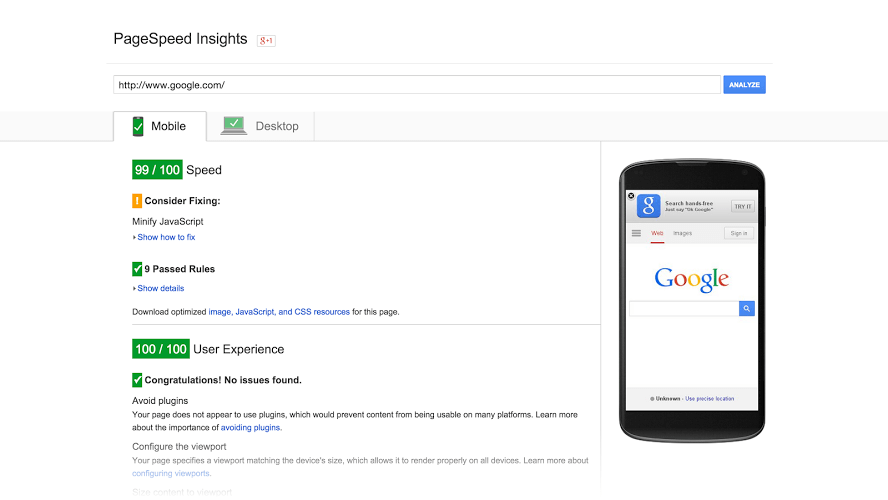
Analizar la velocidad web con Google PageSpeed Insights
Hay muchas páginas que te dirán si tu página es rápida o no, pero será la de Google la que analizaremos en este post.

https://developers.google.com/speed/pagespeed/insights/
Su funcionamiento es muy simple, te conectas a Google PageSpeed Insights y te pedirá una URL, la de tu página a analizar (ojo, puedes poner tanto tu dominio raíz como una landing page que quieras analizar)
Qué nos vamos a encontrar como resultados?
Dos paneles, el de Móvil y el de Ordenador, los dos tienen casi lo mismo, a no ser que tengas versiones diferentes para cada dispositivo, y en algunos casos os dará un poco menos el de móvil por que tiene mas js y css que puede bloquear la parte superior de la página, pero variará muy poco.
A continuación analizaremos punto a punto lo que nos indica en sus análisis:
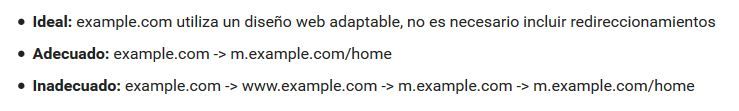
Evita los redireccionamientos a páginas de destino
Se está refiriendo a que puedes tener una página por ejemplo blog.explotacionweb.es pero por lo que sea, cuando el usuario llega quiero que vea otra… pues eso no esta bien hecho, por ejemplo, si entro con un dispositivo móvil, y voy a explotacionweb.es esta me redirecciona a blog.explotacionweb.es y esta me redirecciona a m.explotacionweb.es y esta a su vez, me redirecciona a m.explotacionweb.es/home
Como podéis ver es ilógico hacer tanta vuelta para mostrar una página y hay sistemas mucho mejores, se acepta un salto, máximo dos si es necesario, pero más es algo excesivo que deberías reparar y seguramente haya otra fórmula mejor de hacerlo.

Habilitar compresión del servidor
Tenemos claro que un fichero comprimido pesa menos, y por lo tanto es más rápido a la hora de cargar la web, de forma que siempre que podamos, comprimiremos los archivos.
Cómo funciona esto?
Configuramos nuestro servidor para que comprima los ficheros, los entregue comprimidos, y es el navegador del cliente el que los descomprime.
Actualmente hay 3 servidores web «con más uso» o más comunes:
– Apache, que tendrás que configurar el mod_deflate
– Nginx, aquí tendrás que configurar el HttpGzipModule
– IIS, aquí tendrás que configurar la compresión HTTP
Si trabajáis con WordPress etc.. hay muchos plugins o módulos que os ayudarán a hacerlo de forma visual, sin necesidad de tocar código, pero a poco que puedas configurarlo tu mismo, evitarás cargar más el servidor.
Esto ayuda mucho a la velocidad de carga de tu página web.

Minificar CSS , JavaScript, HTML
Este análisis se refiere a la cantidad de código inservible que hay en las hojas de estilo, los recursos JavaScript o en el mismo código HTML, comentarios, espacios o intros que no son necesarios, código inservible…
Hay muchas formas de minificar estos recursos.
Ves con cuidado, porque al tratarse de css, js y html, puede que al minificarlo falle algo si no se hace bien, en este mismo informe, Google ya nos da un fichero de descarga, donde ha dejado los archivos minificados, deberíamos hacer una copia de esos archivos de nuestro servidor y después reemplazarlos por los que nos da, y sin duda, después hay que probarlo todo todo.
Yo te aconsejo, si has de subir el fichero, hacerlo siempre al final, ya que si tienes que editarlo o lo que sea, la visualización de un fichero minificado no es tan simple. (lo pone todo en una línea)

Optimizar imágenes
Sobre optimizar imágenes ya pusimos un artículo y no voy a extenderme más, Google en su fichero de mejoras de descarga , al final de este informe, te dará todas las imágenes que hay en esta página que necesiten ser comprimida, pero ojo, estamos hablando de esta página, no de todas tus páginas, con lo que te recomiendo que utilices métodos alternativos para comprimir imágenes, que te las compriman todas de una vez y que se vayan comprimiendo ellas solas, de esta forma te olvidas de tener que ir pensándolo cada vez que subas una imagen.
Te recomiendo el uso de plugins en caso de plataformas WordPress etc.. o scripts en el servidor que las compriman.

Prioriza el contenido visible
Este punto es extraño, a que te está diciendo que no dejes nada fuera de lo que se ve, por ejemplo, imágenes con máscaras por encima, donde solo muestras una parte… por que? Simple, para que tiene un usuario que bajarse una parte de tu página que no esta visible?
Es básicamente eso, pero no solo en imágenes, en todo. Por ejemplo, si hay un javascript que no se utiliza hasta el final, por que lo pones delante del código? etc etc..
En teoría las plantillas que son responsive ya controlan esto, y debería darte un ok al hacer el análisis, pero por eso recomiendo analizar muy bien la plantilla antes de decidirse por una, ya uqe puede que tardes más tiempo en encontrar la perfecta, pero cierto es que tendrás que hacer muchos menos cambios si la seleccionas correctamente.
Reducir el tiempo de respuesta del servidor
Este es el punto donde toca hablar con nuestro proveedor, aquí he oído de todo, desde ampliar con un precio extra para tener más velocidad hasta malas configuraciones del servidor web. Al final un servidor ha de responder de forma ágil, si no empeorará y mucho la velocidad de carga de tu web, debería ser inferior a 200ms, pero vamos , si tu web da que tarda más de 1 segundo y no estás lanzando ningún proceso que pueda provocarlo, deberías informar a tu proveedor y mejorarlo sin duda.

Especificar caché de navegador
Aquí le estás diciendo el tiempo de vida que tiene un fichero una vez se ha descargado, por ejemplo, una imagen de un producto, si el usuario viene cada día, es necesario que cada día se la baje? si configuramos el tiempo de cache en 30 días, y no pensamos en cambiar esa imagen, el usuario solo la descargará pasados esos 30 días desde la última descarga, lo que hace que la velocidad de carga para ese usuario sea mucho menor que para uno nuevo.
Esto se aplica a todos los ficheros de una página, y no os recomiendo poner fechas del tipo un año de caducidad ni de menos de 1 día… de hecho, menos de una semana , a no ser que tengas que ir cambiando esa imagen, sería mi tope mínimo.
El ejemplo más claro es el favicon o el logo de tu web, cuando lo cambias? no necesita una cache de 1 semana, podemos poner un intervalo más amplio, y como truco, si algún día lo cambias, puedes modificar el tiempo de cache un unos días y asegurarte que todos tienen el nuevo de esta forma.
Eliminar el JavaScript que bloquea la visualización y el CSS del contenido de la mitad superior de la página
El eterno error… Este error requiere programación, ya que Google lee el 50% del código de la web, empezando por arriba, y cada petición css o JavaScript que hace que tenga que salir, es una parada para el análisis, lo que el llama «bloqueo» , a veces ese script ha de estar ahí, pero a veces no es necesario y se puede traspasar a después de la mitad del código, de esta forma Google no lo lee, no se le bloquea, y esta más contento…
Aquí si que es importante verificar tu plantilla antes de seleccionarla para tu proyecto, ya que para esto, o mucha paciencia o un programador que sepa lo que hace.

Cómo mejorar la experiencia del usuario en la web
También hay que tener en cuenta el análisis que hace de la usabilidad o la experiencia del usuario, y te da consejos de que mejorar:
Aplicar el tamaño adecuado a los botones táctiles
Simple no? hemos puesto algún botón más pequeño de la cuenta, aquí nos los listará y veremos si lo podemos modificar o ampliar.
Adaptar el contenido a la ventana gráfica
Hoy en día una página que no se adapte no está en el mercado, no hay imágenes que sobresalen etc…
Configurar ventana gráfica
Las páginas han de poderse ver desde todos los dispositivos, y se han de adaptar a la configuración de estos mismos, una página responsive no debería hacer saltar esta alerta.
Evita intersticiales de instalación de aplicaciones que oculten contenido
Básico, el típico popup que llena toda la página, deberías ponerlo en una franja o de alguna otra forma, ya que puede afectar al abandono de los usuarios y también a problemas con la indexación.
Se suele utilizar en publicidad o cuando quieres que se bajen la app de tu empresa, no es lo mismo poner una barra con el enlace de descarga que poner un popup a pantalla completa.
Evitar los plugins
Bueno.. aquí se lo ha comido… blog.explotacionweb.es tiene plugins, y no pocos, pero este no los detecta, así que no serán tan malos 😉
Pero si algún día me dice que alguno esta estropeando mi velocidad de carga, intentaré cambiarlo. Hace un tiempo puse un artículo sobre la velocidad de carga de los plugins, os lo recomiendo si os pasa algo así.
Utilizar tamaños de fuente que se puedan leer
No coments, si ve que hay alguno que no se pueda leer, te lo indicará, deberás cambiarlo y solucionado. Es muy lógico, y realmente no todos tienen pantallas enormes en los dispositivos móviles, te recomiendo probarlo siempre en alguno antiguo, ya que si en estos funciona bien, en el resto irá de maravilla!
De todos estos puntos, el único que se puede permitir es el del contenido de js y css bloqueando en la primera parte de la página, y alguna exploración de cache o compresión en ficheros externos a tu web, no hay que ser tan purista al final … (requiere programación)
Con esto creo que cualquier persona sabría entender que son las alertas que nos indica Google en PageSpeed Insinghts, si necesitas que te ayudemos a solucionar alguna, no lo dudes, coméntamelo y estaré encantado de poder ayudarte.




