Manual de Sumome WordPress
Este es, sin duda, uno de los plugins más completos para interactuar con tus usuarios, ya sea a nivel de email o redes sociales.
Voy a intentar describirlo por completo, desde su instalación hasta su personalización y optimización.
Lo primero que tenemos que hacer es instalarlo, no voy a detallar cómo se instala, simplemente os dejo la ruta para que os sea más fácil de encontrar: Plugin para wordpress SUMOME

Una vez lo tengamos instalado lo activaremos y, a partir de aquí, empezaremos con la configuración.
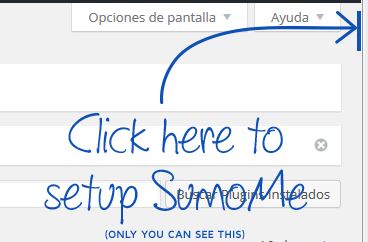
En la parte superior derecha de la pantalla debería aparecerte algo similar a esto:

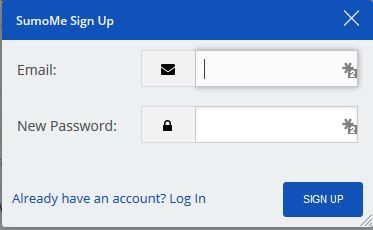
Y le daremos para ir a su configuración. Lo primero que nos pedirá es que nos demos de alta con esta pantalla: (necesitas el alta en sumome wordpress para poder acceder a sus características)

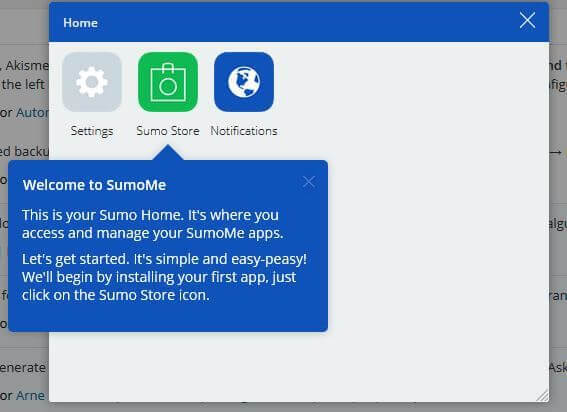
Acto seguido nos mostrará su tutorial, yo de vosotros lo seguiría (ya que esta guía igual en un tiempo queda desfasada):

Después de seguir el manual… vais directamente a Sumo Store, que es donde guardará las aplicaciones posibles que podemos instalar. Recordad que es una versión gratis pero tiene también la de pago, os recomiendo que primero os familiaricéis con la gratuita y después ya analizaréis si os interesa pagar por alguna app más.
Aparecerán varias secciones, empezaremos analizando la sección de email.
Email de SumoMe

List Builder
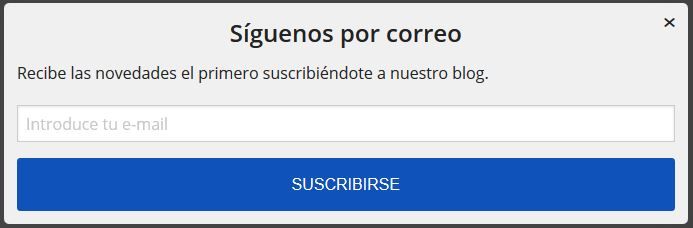
Esta app te permitirá poner un simple pop-up para captar el correo de los usuarios, con varias opciones de configuración:
Template: Tenemos varias plantillas posibles, algunas muy chulas, pero ahí entramos en la versión de pago, la que viene por defecto es así:

Size: Podemos configurar el tamaño, a mí personalmente me gusta el small (pequeño) pero para gustos los colores…
Heading, font, color, text… Te deja personalizar todo lo que aparece en la caja (textos, colores, fuentes, tamaños…).
Success: Configuras también la pantalla de alta correcta.
Campos requeridos o mostrados: está solo en la versión de pago (la PRO) y te permite seleccionar qué campos quieres que muestre, de inicio para una versión básica con el correo es suficiente (de momento).
Behavior (lateral izquierdo): te permite configurar cuándo debe mostrarse el pop-up, en este caso nos da varias posibilidades a tener en cuenta.
- Mode: Define si prefieres que el pop-up salga de inicio o al cabo de unos segundos. A mí personalmente me gusta dejar de margen al menos 20 segundos para que el usuario visualice el contenido, si no más, no me gusta entrar en una web y que me pidan directamente el correo sin saber ni siquiera si el contenido que me ofrecen es bueno.
- Frequency: Hace referencia a cada cuánto le muestras el pop-up al usuario, por defecto viene una vez al mes. De esta forma, si el usuario no borra las cookies, le aparecerá el pop-up una vez al mes y no en cada conexión, realmente una opción muy útil.
- Success redirect URL: Puedes especificar una url para después de que el usuario se haya dado de alta, por ejemplo, si regalas algo u ofreces cualquier cosa, después del alta lo envías a esa url. Has de tener cuidado con esto y valorar si dependiendo de tu objetivo deberías configurarlo o no. Si el usuario está leyendo un post y al cabo de 20 segundos le ofreces el registro y, justo después, lo envías a otra página, estás «complicando» al usuario, pero si la finalidad de este pop-up es entregar un producto de promoción o alguna cosa que esté reflejada en el pop-up, sin duda deberías usar la url final.
- Pass email address to Success Redirect URL: Ésta me encanta, es un nivel más alto de programación pero te permite enviar la dirección de correo vía POST o GET a una dirección concreta, la cual te servirá para enviar el correo de bienvenida o lo que prefieras, pero en tiempo real.
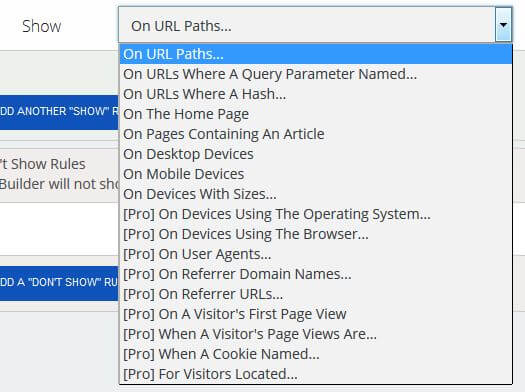
Display Rules (menú lateral izquierdo): Te permite matizar si quieres o no que se muestre el pop-up, ya sea por url, o por varias opciones más (dispositivo…), por ejemplo éstas:

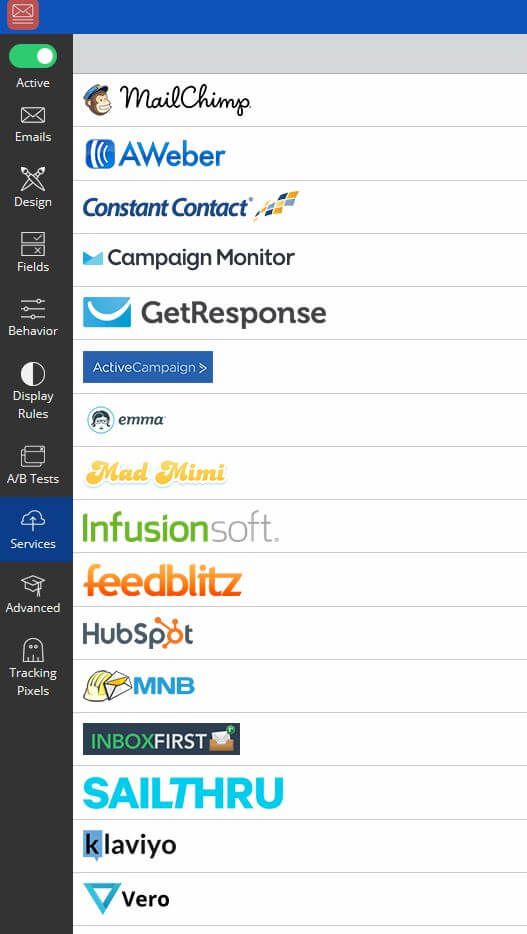
Cómo no, tendremos que configurar algún servicio de correo, y aquí es donde me sorprende la cantidad de posibles integraciones que tiene la app (os pongo solo los primeros, pero hay más):

Una vez seleccionas el servicio que vas a utilizar, es tan simple como darle al botón de conectar y él mismo ya usa sus protocolos para enlazarse con tus cuentas (requiere que le des permiso, lógicamente).
En la opción de advanced, podremos pegar el código HTML que queramos por si lo que nos ofrece esta app no nos convence, o queremos personalizarla aún más.
La opción de tracking pixels esta solo disponible desde la versión PRO.
Scroll BOX
Esta app te permitirá poner desde pedir el correo al usuario, una llamada a la acción o seguir en twitter y facebook:
 También trae personalización de textos, colores, una opción realmente útil para cuando quieres que el usuario te siga por un tema que crees que le puede interesar, etc. El resto de opciones (behavior, display rules…) son como en la app anterior y por eso no las repetiré.
También trae personalización de textos, colores, una opción realmente útil para cuando quieres que el usuario te siga por un tema que crees que le puede interesar, etc. El resto de opciones (behavior, display rules…) son como en la app anterior y por eso no las repetiré.
Smart BAR
Consiste en la típica barra fija de suscripción, con las mismas opciones que el Scroll box pero en barra fija. Se pueden personalizar también colores de fondo, fuentes, botones…
![]()
Puedes matizar si lo quieres arriba o bien si lo prefieres abajo, si lo quieres flotante o fijo… al final es probar y ver cuál te da mejor rendimiento. También puedes, como en todos, mostrarlo según dispositivo, ruta…
Welcomme Mat
Una llamada a la acción pero a pantalla completa:

Tiene muchísimas opciones (lástima que gran parte sean de pago), como cambio de fondo o personalización (opción de pago con la versión PRO), textos, fuente, colores, botones, y después las de siempre, dónde quieres que salga, cómo quieres que se vea en la versión mobile, etc.
Analytics de Sumome wordpress

Google analytics
No tiene mucho misterio, al ser un paquete tan completo no necesitarás más plugins para analytics, éste ya lo lleva. Una vez conectas con la cuenta, puedes ver la analítica de tu web desde el área interna de wordpress, con un dashboard genérico con visitas, páginas vistas, sesiones, usuarios, páginas más populares… A ver, como siempre, no se puede reemplazar a Google analytics con un plugin personalizado, pero si lo usas puede darte una visión general de cómo funciona tu web a nivel de tráfico.
Content analytics
Se trata principalmente de saber hasta qué punto el usuario que llega a tu web ve todo el contenido, es decir, si hace scroll… Para ello haremos campañas, donde personalizaremos qué queremos tracear. He utilizado herramientas mejores, pero ésta al venir integrada en el plugin, es un punto a favor.
Heat Maps
Son los llamados mapas de calor. Analytics tiene uno muy básico, que te da el porcentaje de páginas vistas pero según la URL. Hay plataformas de pago que te hacen muy buenos estudios de mapas de calor. Éste en concreto, en su versión gratuita, te deja un máximo de 1000 clics, que no son muchos, pero según lo que tracees puede ser suficiente. Tienes que crear una campaña, ya que la opción de autorecord está solo disponible en la versión pro. No me disgusta la idea de utilizar este apartado del plugin, pero habiendo probado otras herramientas, ésta se queda muy pequeña, aunque quizá resulte útil para principiantes o gente sin conocimientos.
Sharing de SumoMe

Este plugin wordpress es un gran aliado para hacer que nuestra web comience a tener visibilidad en las redes sociales. En la sección Sharing nos vamos a encontrar con varias aplicaciones que tratan diferentes aspectos.
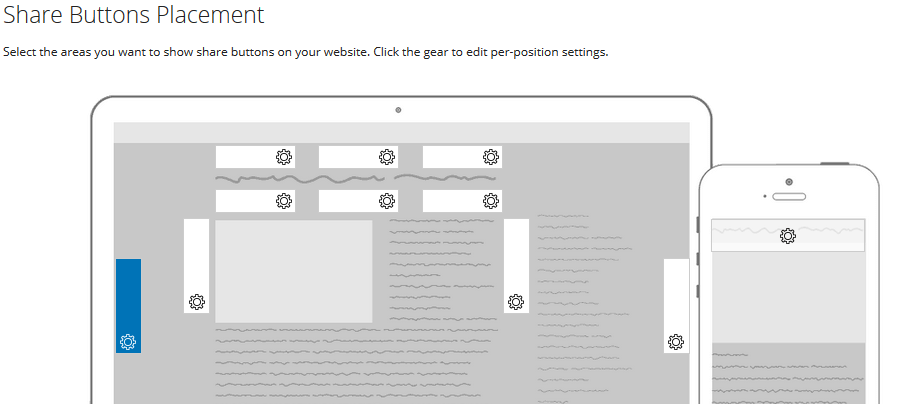
Share
La principal para este fin es la app llamada Share. Dentro de Share vamos a poder:
-Conectar nuestro blog con las redes sociales que nos interesen, de manera que se autopublique en las redes aquellas nuevas entradas en el blog;

Dentro de las opciones que nos ofrece esta app está:
-Contabilizar los clicks que los usuarios hacen en nuestros botones interactivos, permitiéndonos tener una visión global estadística;
-Añadir una barra flotante modificable con las redes sociales con las que queremos establecer conectividad;

-Expandir servicios para los usuarios de móbil, esto es, habilitar envío de SMS o Whatsapp a los usuarios de la página;
-Traceo de códigos UTM para tener un mayor control de la repercusión que está teniendo la web en las redes sociales;
-Acortador de URLs, con la idea de hacer que tus URL sean compartidas más fácilmente.
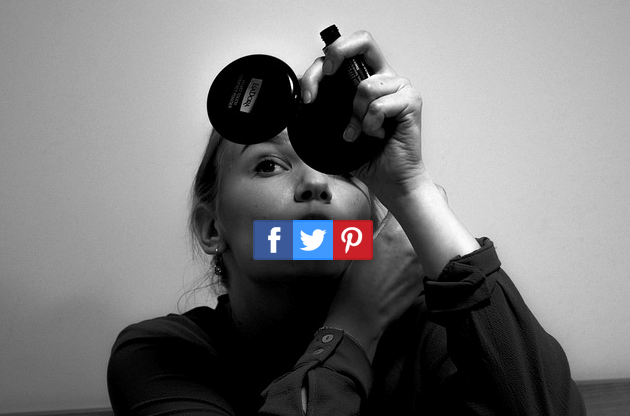
Image Sharer
La siguiente App conectada a las redes sociales es Image Sharer:
Esta app nos permite poner un botón/barrita configurable para que los usuarios puedan compartir las imágenes de nuestra página web en las redes sociales. Puede ser una app de muchísima utilidad dependiendo de lo que trate nuestra página web. Está especialmente indicado para páginas dedicadas al comercio, fotografía…

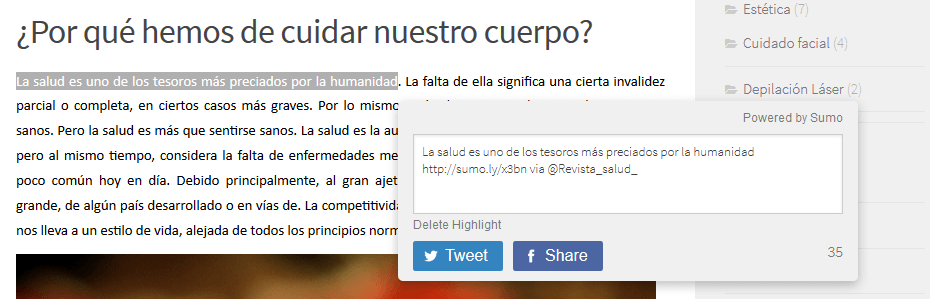
Highlighter
La 3a. Aplicación que está enfocada al uso de las redes sociales es Highlighter. Al activarla vamos a permitir que los usuarios puedan recortar parte del texto de nuestra página para publicarlo mediante un tweet, dejando así la puerta abierta a que el usuario comparta lo que más le ha impactado, en lugar del artículo entero. Viene con la opción de acortar las URL, para facilitar la réplica.

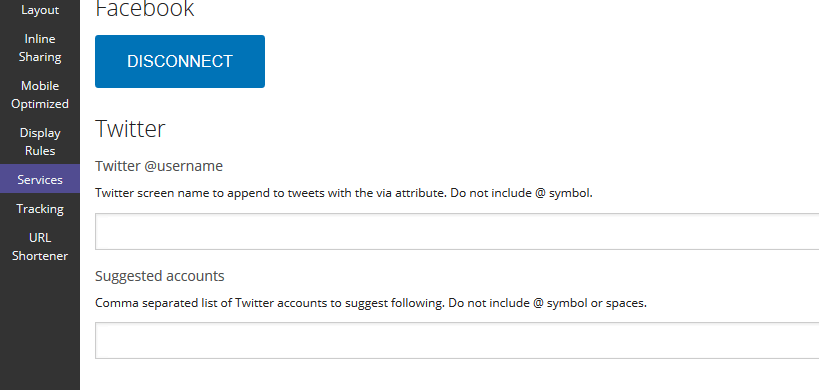
También podemos limitar el uso de highlight al administrador solamente. Lo que tenemos que tener en cuenta es configurar como usuario nuestra cuenta de Twitter, para que aparezca nuestro nombre cada vez que quieran destacar una parte de nuestros textos.
Existen muchos más plugins más específicos, pero éste realmente no esta nada mal.
Si queréis más información sobre el tema, decidlo y la ampliaremos.
Como apunte, tened en cuenta que aun siendo un plugin de compartición , redes … ayuda al posicionamiento seo de las páginas, puesto que con el puedes compartir, hacer que la gente se implique, consiguiendo más tráfico y más interacción por parte del usuario, cosa que para el posicionamiento web en el 2018 es primordial.
Si os interesa profundizar sobre el tema del posicionamiento seo, no os cortéis, pedir información sin compromiso.
Saludos!




