Plugin para comprimir imágenes
Ya hemos comentado en anteriores ocasiones que la velocidad de carga web es un aspecto que debemos cuidar bastante de cara a mejorar el posicionamiento SEO de nuestra página web. La velocidad no es un factor exclusivo que nos otorgue posicionamiento web, pero sí que influye bastante en la experiencia de usuario, y por tanto, puede repercutir en la tasa de abandono de usuarios y de rebote a las SERPS. Una manera sencilla para comenzar a optimizar la velocidad de una web es mediante la compresión de las imágenes.
Instalación del plugin
Tiny es un compresor de imágenes desarrollado para usar como plugin para wordpress (Compress JPEG & PNG images) o como módulo en prestashop (TinyPNG). Más de 100.000 instalaciones con un 78% de valoraciones de 5 estrellas lo avalan como uno de los plugins de compresión de imágenes a tener en cuenta.

La finalidad de este plugin es ayudar en la optimización de nuestra web mediante la mejora de la velocidad de carga, comprimiendo y optimizando las imágenes , jpeg y png.
Para instalar el plugin, como siempre: vamos al menú del lateral izquierdo de nuestro wordpress y en la sección plugins le damos a «añadir nuevo», o bien entramos por FTP a la carpeta correspondiente de nuestra web y lo soltamos allí. Una vez instalado el plugin hay que activarlo mediante una clave API que nos facilitan sus desarrolladores y ya estamos preparados para poder optimizar todas las imágenes que ya teníamos subidas en la biblioteca de nuestro wordpress, incluídos los thumbnails que se generan. Esto es un aspecto muy importante a tener en cuenta, pues aunque estemos convencidos que nuestras imágenes estaban subidas con un tamaño correcto, debemos tener en cuenta que por cada imagen que subamos vamos a generar quizás 3-7 imágenes extras, según el tema de nuestro wordpress, correspondientes a las imágenes de «artículos relacionados», «quizás te interese..», «últimas entradas», «categoría X»..etc..

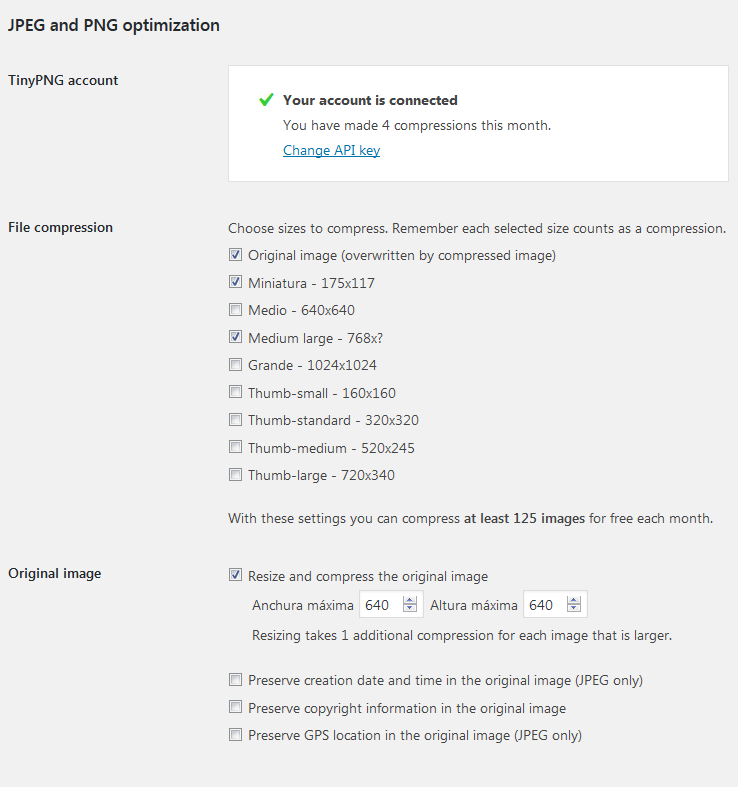
Configurar el plugin Compress JPEG&PNG
Posteriormente, a medida que amplies el contenido de tu página web, cuando subes una imagen a la biblioteca de medios de tu plantilla wordpress, el plugin conecta automáticamente con el servicio de TinyJPG o TinyPNG y es analizada con la finalidad de aplicarle la mejor optimización posible sin pérdida de calidad apreciable. Una vez la imagen ha sido comprimida y reescalada es enviada de vuelta a tu wordpress y sustituye a la imagen original que habías subido a la biblioteca de medios. Los ratios de compresión que soportan las imágenes sin pérdida visible de calidad están entre el 40-60% para las imágenes JPG y hasta un 50-80% para las imágenes PNG.
Cabe recordar que es un plugin que tiene un uso gratuíto limitado a 500 imágenes mensuales, pero que por una tarifa reducida podemos ampliar su uso hasta nuestras necesidades, con lo cual si hace poco que creaste tu página web y va creciendo con moderación, es posible que puedas utilizarlo gratuítamente.
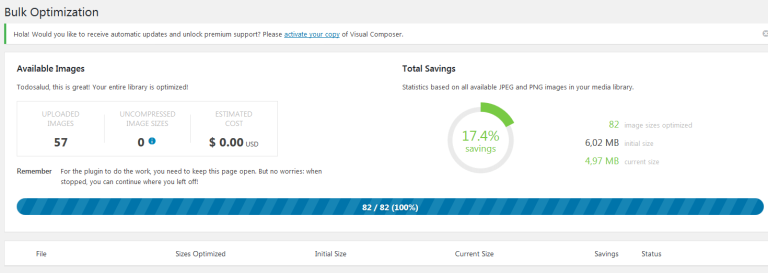
Una de las opciones interesantes que ofrece este plugin es poder realizar una optimización masiva de las imágenes de la biblioteca de medios. Tan sólo tenemos que ir al menú lateral de nuestro wordpress/medios/bulk optimization:

Compresión de imágenes JPEG
El formato JPEG (Joint Photographic Experts Group) de imagen es uno de los formatos más populares para guardar imágenes, probablemente gracias a que ofrece posibilidad de una alta compresión con poca pérdida de calidad apreciable.
TinyJPG analiza la imagen, prestando especial atención a los colores, los patrones y las texturas; elimina los metadatos innecesarios y nos devuelve una imagen comprimida y óptima para colgar en la página web.

Compresión de imágenes PNG
Las imágenes en formato PNG (Portable Network Graphics) presentan la característica distintiva que permiten el uso de transparencias con bastante sensación de profundidad.
Para comprimir las imágenes PNG, TinyPNG lo que hace es reducir de una manera selectiva e inteligente el número de colores presentes en la imagen; mediante la técnica de “cuantificación” se reduce el número de colores y se puede convertir los archivos de 24 bits en imágenes de color indexadas de 8 bits, de tal manera que no se aprecia en su forma visual pero hay una reducción significativa en el peso de la imagen.
Tras probar unos cuantos plugins, haber estado utilizando WP Smush durante mucho tiempo y sentirnos al final decepcionados y algo engañados; podemos decir que Compress JPEG&PNG de TinyPNG es un plugin que funciona correctamente, sencillo de utilizar y con un soporte técnico al usuario de calidad. Sobra decir que las imágenes de esta review están optimizadas con TinyPNG plugin!
Y… ¿qué más podemos hacer para mejorar la velocidad de nuestra página?
Aunque la compresión de imágenes es vital para conseguir una velocidad de página óptima, de nada sirve hacer todas estas acciones si no contamos con un buen servidor para nuestra web. Y es que aunque muchos hostings proponen un montón de opciones diferentes, en muchas ocasiones no necesitaremos todas esas funcionalidades, y será más importante encontrar una opción que realmente funcione bien y rápido con nuestras necesidades.
Lo más importante a la hora de elegir un buen hosting para nuestra página en WordPress es que ofrezca una buena velocidad y que sea cercano físicamente. Esto puede parecer una tontería ya que estamos hablando de productos online, pero la atención al cliente es muy importante para poder subsanar cualquier problema con rapidez, y para ello es necesario tener un contacto directo con el proveedor. Si necesitas más información para encontrar el mejor hosting para wordpress no te cortes y pregunta a los profesionales 😉




